
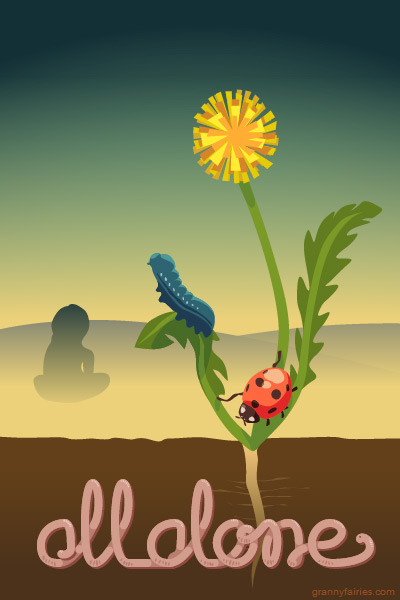
Page 4 of my comic, which only took a hundred years. Passive-aggressive invertebrates to the rescue!
Illustrations, CSS experiments, bits and pieces

Page 4 of my comic, which only took a hundred years. Passive-aggressive invertebrates to the rescue!

Page 3 of my comic, no dialogue, but a super bendy worm provides some narration.
The comic page is presented here in png format, but over on the comic site, Emma and the Granny Fairies, it’s an SVG.

Page 2 of my not-really-a-comic-more-of-a-series-of-illustrations comic, about a little girl and her mischievous grannies. Of course, we haven’t really met them yet, the scene is still being set.
The comic page is presented here in png format, but over on the comic site, Emma and the Granny Fairies, it’s an SVG.

Once upon a time there was a web developer who desperately wanted to make a webcomic, but got distracted by redesigning the comic site eight times. One day, she eventually got around to properly making the first page, and here it is.
The comic page is presented here in png format, but over on the comic site, Emma and the Granny Fairies, it’s an SVG.

Ever since Aviary took their lovely online tools down, including my beloved Raven, I’ve been searching for a suitable replacement. Inkscape, the best of the open source options doesn’t support some of my transforms or use xlink, while Illustrator, the best of the paid options can’t always handle my tidy nested layers*. What to do?
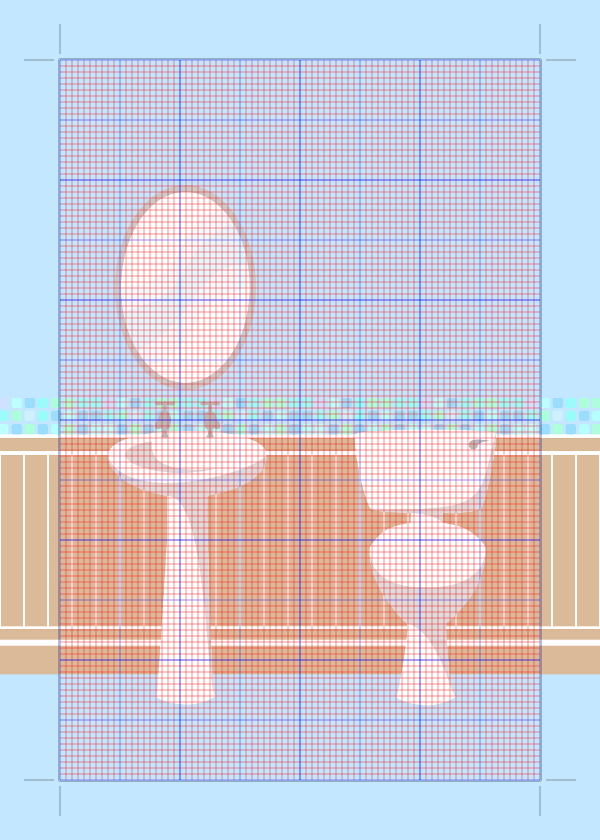
Today, a really extreme notion occurred to me: I should draw in Notepad++. “That’s madness!” I hear you say, and maybe it is, but I’ve optimised many of my old Raven SVGs using just a text editor and a browser to view, and I think I can do it.
With this crazy announcement, I now present my first concession to convenience, the grid. This will help me to assess coordinates, and draw my characters onto their backgrounds. Isn’t it tidy? Pixel precision in action.
*Also I’m way too cheap to give them over seven hundred euro, just for one program. Feck off, Adobe.
Normal service will now resume! I’ll be uploading new vectors every day from next Monday onwards, and catching up on all the days I missed. Hoping to finish all 365 vectors by the end of the year, and then try something new for 2011.
I had to take a break for a while, I had some holidays to take, and then I tried an online course from the W3C, about SVGs. Now I can make animated images using only notepad! Above is an example of what I learnt on the course. People using Chrome and Opera will get to see some subtle animation. People using Internet Explorer 8 or lower will see nuthin.
Oh, and one more thing, I’m working on a new blog theme with an interactive logo, so keep an eye out for that too!
Normal service will now resume! I’ll be uploading new vectors every day from next Monday onwards, and catching up on all the days I missed. Hoping to finish all 365 vectors by the end of the year, and then try something new for 2011.
I had to take a break for a while, I had some holidays to take, and then I tried an online course from the W3C, about SVGs. Now I can make animated images using only notepad! Above is an example of what I learnt on the course. People using Chrome and Opera will get to see some subtle animation. People using Internet Explorer 8 or lower will see nuthin.
Oh, and one more thing, I’m working on a new blog theme with an interactive logo, so keep an eye out for that too!